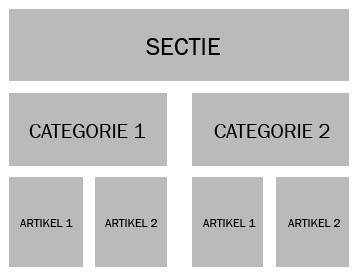
Voordat we onze content gaan invoeren in Joomla!, kijken we eerst op welke manier we met Joomla! de content kunnen structureren. Joomla! gebruikt hier een systeem van drie lagen voor: de eerste laag is de Sectie, daarin zit de Categorie-laag waarin zich de artikelen bevinden. In het onderstaande plaatje vatten we schematisch deze structuur samen.

Secties
Secties zijn de hoogste laag binnen de contentstructuur van Joomla!. Ze zijn dan ook de meest algemene laag binnen de Joomla!-structuur. Dit wil zeggen dat je met een sectie globaal aangeeft wat voor type content er in zit, deze kan je verder definiëren binnen categorieën. Enkele voorbeelden van secties zijn: Nieuws, Over bedrijf, Projecten of Producten. In de backend van Joomla! gaan we in het menu naar 'Artikelen > Sectiebeheer'.

Standaard zijn over het algemeen een aantal voorbeeldsecties geïnstalleerd. Deze secties zijn over het algemeen zeer bruikbaar, maar wanneer u een extra sectie wenst dan klikken we op 'Nieuw' om een nieuwe sectie aan te maken. In het volgende scherm vullen we bij titel de naam van de sectie in. Met de rest van de velden doen we meestal niets, maar men kan hier zaken invullen zoals een omschrijving en afbeelding, ook kan men bepalen voor wie de sectie toegankelijk is. Nu slaan we de sectie op en keren we terug naar het overzicht.
Categorieën
Nu we de secties hebben behandeld kunnen we naar de volgende laag. Categorieën zijn de tweede laag binnen de structuur van Joomla!. Hierin maak je onderscheid tussen verschillende categorieën bínnen de sectie. Wanneer we dus een sectie Nieuws hebben, zouden enkele voorbeeldcategorieën zijn: Sitenieuws, Productnieuws of Bedrijfsnieuws. Hiermee zijn categorieën een stuk specifieker dan secties. We hebben de secties aangemaakt en kunnen nu de categorieën aanmaken. Om categorieën aan te maken gaan we in de backend van Joomla! naar 'Artikelen > Categoriebeheer'.

Artikelen
We hebben nu de twee bovenste lagen in de structuur gevuld en we kunnen aan de slag met het invoegen van artikelen. Artikelen zijn de laagste laag binnen Joomla! en bevatten de werkelijke content van de website. We vinden de artikelen onder 'Artikelen > Artikelbeheer'. We maken hierbij bij voorkeur gebruik van de JCE Editor, een van de beste editors voor Joomla!. Indien deze editor niet geïnstalleerd is, dan adviseren wij u deze te downloaden en alsnog te installeren.
Nu we de JCE Editor hebben geïnstalleerd / aangezet, kunnen we de content gaan invoeren. Hierbij maken we gebruik van de structuur die we gisteren hebben opgezet. Om ervaring met werken met de JCE Editor op te doen, gaan we een nieuwsitem invoeren. Om dit te doen gaan we in de Joomla! backend naar 'Artikele> Artikelbeheer'.

We komen in het overzicht van alle artikelen die beschikbaar zijn. Ook hier vinden we de voorbeeld content die we tijdens de installatie hebben ingevoegd. We willen een nieuw artikel aanmaken, dus klikken we rechtsboven op 'Nieuw'. Nu komen we in het scherm waarmee we een artikel kunnen bewerken.
Bij 'Titel' vullen de titel van ons artikel in. Vervolgens vinken we bij 'aan dat we het artikel direct willen publiceren. We laten 'Alias' leeg, omdat deze door Joomla! zelf wordt gevuld en ook '' laten we ongemoeid, omdat we het artikel niet op de voorpagina van de website willen tonen. Daarna kiezen we uit het 'Sectie'-selectielijstje de sectie waarin het artikel wordt gepubliceerd, bijvoorbeeld 'Nieuws', en vervolgens kiezen we uit 'Category' de categorie 'Algemeen'. Nu gaan we aan de slag met het invoeren van de content.
De JCE Editor
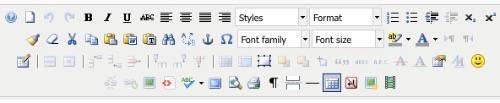
Als we iets naar beneden kijken, zien we de JCE Editor en het veld waar we de tekst moeten gaan invoeren.

Als je bekend bent met tekstverwerkers zoals Word zullen enkele knoppen van de JCE Editor je zeer bekend voorkomen. Bijvoorbeeld het Bold of Italic maken van een stukje tekst, of het aanmaken van een genummerde of ongenummerde lijst. Maar er zullen ook veel knoppen tussen zitten die je niet kent. We zullen er hier een aantal van bespreken, bijvoorbeeld het aanmaken van een link, of een tussenkopje.
Om te beginnen voeren we bovenstaande tekst in in het tekstveld. Om hierbij een paragraaf te maken, drukken we op de Entertoets. Willen we echter alleen de regel afbreken (in dezelfde paragraaf), dan drukken we op Shift + Enter. Als we de tekst in zijn geheel hebben ingevoerd drukken we rechtsboven op "Apply" om het artikel op te slaan.
Als je tekst vanuit Word direct in Joomla! plakt, wordt er door Word opmaak meegezonden. JCE heeft een aparte knop om het merendeel van deze opmaak te verwijderen: 'Vanuit Word plakken'. Kopieer de tekst in Word en druk in JCE op deze knop (met het Word-icoon er in). Plak de gekopieerde tekst erin en druk op 'Insert'. De meeste opmaak is nu verwijderd en we kunnen met een schone lei de tekst gaan opmaken.
Nu gaan we verder met de opmaak van onze tekst, zo willen we bijvoorbeeld een link opnemen naar de website van Scorpion Computers & Software. Hiervoor selecteren we in de tekst het woord Scorpion. Enkele knoppen in de Editor lichten nu op, waaronder het knopje om een link toe te voegen (![]() ). Als we hierover met de muis staan, zien we 'Invoegen/bewerken link' staan. We klikken er op en een pop-up verschijnt. We vullen in deze pop-up bij URL de URL van de website van Scorpion Computers & Software (http://ScorpionComputers.nl) in en drukken op 'Insert'. Het geselecteerde is nu blauw geworden, een teken dat de link er in zit.
). Als we hierover met de muis staan, zien we 'Invoegen/bewerken link' staan. We klikken er op en een pop-up verschijnt. We vullen in deze pop-up bij URL de URL van de website van Scorpion Computers & Software (http://ScorpionComputers.nl) in en drukken op 'Insert'. Het geselecteerde is nu blauw geworden, een teken dat de link er in zit.
Nu willen we nog het tussenkopje een opmaak geven. We selecteren het tussenkopje. Nu klikken we in de Editor op het 'Opmaak'-selectieveld en selecteren daar 'Kop 3 / Heading 3'. De geselecteerde tekst is nu groter geworden en heeft een andere opmaak gekregen. We slaan het artikel nogmaals op door weer op 'Toepassen' te drukken.
Als laatste maken we een scheiding tussen een introductie en de rest van de tekst. Dit doen we zodat we op overzichtspagina's alleen de introductie zien in plaats van gelijk de gehele tekst. Zodra je dan op 'Read More' of 'Lees Verder' klikt krijg je het volledige artikel te zien. We willen dat de eerste alinea van het artikel de introductie wordt. Hiervoor zetten we onze cursor aan het einde van de eerste alinea. Als we onderaan de pagina kijken zien we een knop 'Invoegen lees meer' staan (![]() ). We klikken hier op en er verschijnt een rode lijn in de Editor. Deze lijn geeft nu aan wat de introductie is en wat je extra ziet zodra je verder leest. We zijn voor vandaag klaar met het artikel, dus drukken we op 'Opslaan' om terug te keren naar het artikeloverzicht.
). We klikken hier op en er verschijnt een rode lijn in de Editor. Deze lijn geeft nu aan wat de introductie is en wat je extra ziet zodra je verder leest. We zijn voor vandaag klaar met het artikel, dus drukken we op 'Opslaan' om terug te keren naar het artikeloverzicht.
Voor meer informatie over JCE en de editor raden we aan de Support pagina's van JCE te bezoeken.